How To Defer Parsing of JavaScript in WordPress
Want to faster your website loading time, then you must try to defer parsing of Javascript. This is the most complicated issue which reduces your WordPress websites load time. It allows browsers to render the Javascript file only after the main content finished loading.
Whenever you are testing your site performance on free speed testing tools like GTMetrix, Google PageSpeed Insights, Google Test My Site, Pingdom or KeyCDN, it may suggest you to “Defer the parsing of Javascript”.
This can interrupt page load time and decrease the website speed to open. But you can defer this situation, so the browsers can load the website content first without waiting for javascript to load.
In this article, we will discuss 4 different methods on how to defer parsing of JavaScript in WordPress. We are going to explain what does defer parsing of Javascript means? And How can you easily implement this on your WordPress site easily. Let’s start!
What Does It Mean to Defer Parsing of JavaScript in WordPress?
Whenever visitors came to your site, it will tell their browsers to wait for Javascript to download until the main content already finished loading. So visitors can already see the content on your site and they don’t have to wait for the download and parse the Javascript.
Using some free and paid tool you can easily speed up your website and it helps you to rank better than any slow loading site. Google loves it and also gives you better visibility & ranking.
Why Does Defer Parsing Javascript Really Matter?
Yes. It really matters a lot for your site ranking and visibility. Google utilizes the website page speed as on the ranking factors, and it’s one of the major factors. Google measures the page speed when the page is initially loaded. That means your website pages must be load as quickly as possible.
The initial page load time means when the page loads completely without waiting to load content. Google actively updates their algorithms and recommend webmasters to get rid of resources like JS, CSS, etc or use minimal critical rendering paths.
If parsing javascript makes users happy and rank you better on google. You should apply the changes.
Why Should You Defer Parsing of JavaScript?
When any visitors visit your website, your website server delivers the HTML contents to the visitor’s browser. After HTML contents load complete, if it finds any Javascript, the loading process will stop until it finishes downloading all Javascript files.
To solve the issue you can defer parsing of Javascript in WordPress, which allows the browsers to load contents first without waiting for Javascript to load. It will negatively affect Javascript parsing to your website loading time.
Always keep in mind that having lots of Javascript isn’t bad for your site. It is one of the essential web components of a website to enhance site functionality. More importantly, you will get two main benefits:
- SEO Ranking Improved: If your website is load faster then Google Bot will index it quickly.
- Better User Experience: Users did not bore when they visiting your website.
How Do You Know If You Need to Defer Parsing of JavaScript?
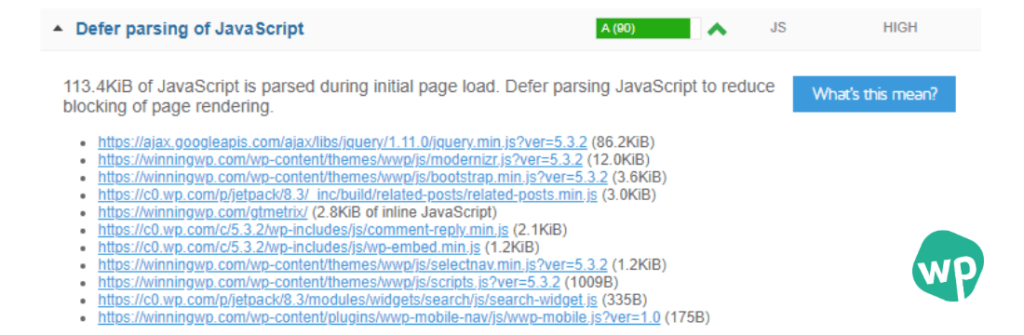
To test if your WordPress website needs to defer parsing of Javascript, there are 20+ free website speed test tools available. Our recommendation will be GTmetrix to test with.
GTmetix will scan your complete webpage and generate a detailed report. It will give you a grade with performance and also some other specific points that need to be optimized. You can save the report for the future to see if your website is fastened enough after Defer Parsing of JavaScript.

Different Methods to Defer Parsing of JavaScript
There are many different ways to defer parsing of Javascript. First, add both attributes to your Javascript to clear it from the critical rendering path. Both attributes let users download Javascript without waiting for HTML parsing.
- Async
- Defer
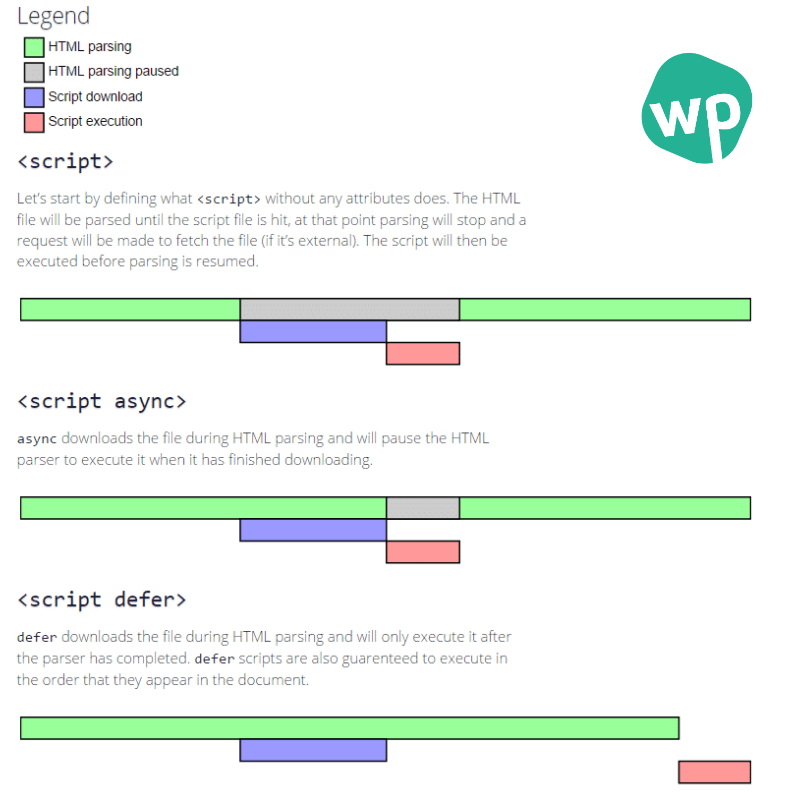
The difference between the two attributes are:
Async does not stop parsing HTML to fetch the script, it stopped the HTML parser to execute the script when it fetched completely.
Defer allows visitors browsers to download scripts while it parsing the HTML. But they have to wait to parse the script until the HTML parsing has been completed.
Growing With The Web created graphics that will explain the difference in short.

Another method they mentioned in the image is to simply move the Javascript file to the bottom of the webpage. But this method is not actually effective, because even it loads pages faster but visitors browsers still loading until the script loading completes. This can increase your bounce rate as visitors think content won’t be loaded fully.
How to Defer Parsing of JavaScript in WordPress?
To defer parsing of Javascript in WordPress, you have 3 options to choose from. Don’t worry we will show you step by step guide to defer parsing of Javascript and which method you should apply on your WordPress website.
- Plugin Method: Nowadays there are lots of free and premium WordPress plugins available to defer parsing of Javascript in WordPress.
- Using Functions.php File: Add a simple code snippet to your theme functions.php file to automatically defer scripts.
- Using Varvy Method: If you are a coding geek, you can directly modify your website code and use it easily.
Now let’s dig deeper to find out which will best for you.
1. Defer Parsing Javascript Using Plugin
The most effective way to defer Javascript parsing in WordPress using a plugin. There are many free and paid plugins available to simplify your task.
→ Using WP Rocket Plugin (Premium)
WP Rocket plugin includes inbuilt integration to fix the server level caching. Also, there is a bunch of other features available to optimize your website. It is really a handy tool to boost up your website speed.
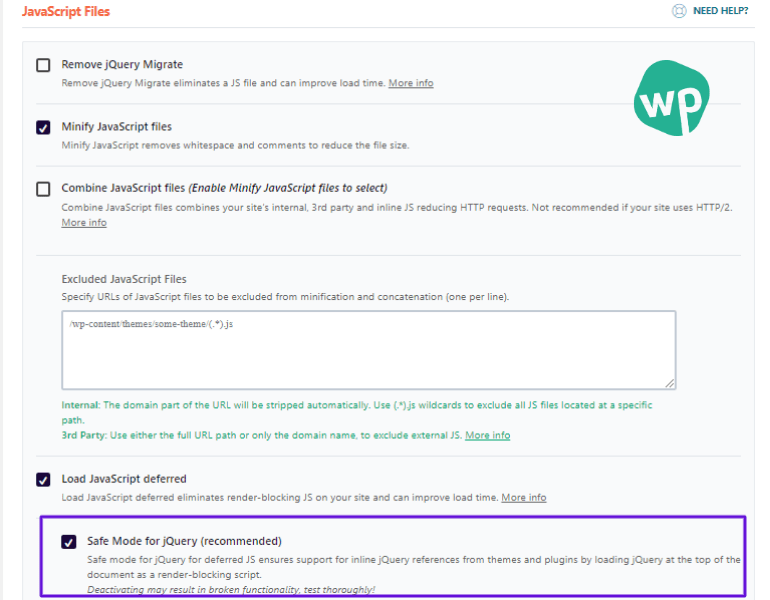
Open the File Optimization tab in WP Rocket to defer the parsing of Javascript. Find the Load Javascript Deferred option and Enable it. To avoid site breakdown WP Rocket allows you to exclude JQuery.

→ Using Async JavaScript Plugin (Free)
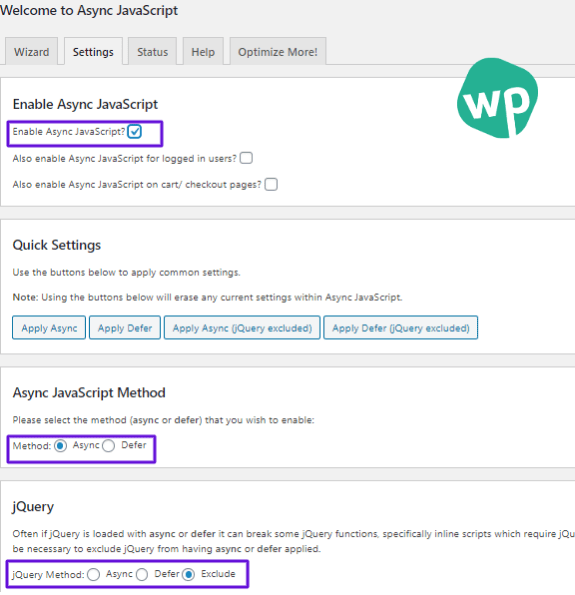
Async JavaScript plugin is a free WordPress plugin that allows you to defer parsing JavaScript using either async or defer. Download and install the plugin to get started.
Navigate to Settings >> Enable Async JavaScript. As we mentioned earlier it allows you to choose between Async and Defer.

Like WP Rocket, Async Javascript also gives you the option to exclude jQuery scripts. This is a really great feature that may be broke your site’s core functionalities. So for safe, we recommend you exclude jQuery from deferring. Also, you can manually include or exclude any specific scripts from being deferred.
2. Defer Parsing of JavaScript using functions.php
If you don’t want to use any plugin for it, simply edit your theme’s function.php file and add the below code snippets. Here’s how you can do it:
- Login to WordPress admin. Navigate to Appearance → Theme Editor
- Choose your theme and Select functions.php file from Theme files.
- Add the following code snippet at the bottom of the file.
function defer_parsing_of_js( $url ) {
if ( is_user_logged_in() ) return $url; //don't break WP Admin
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return str_replace( ' src', ' defer src', $url );
}
add_filter( 'script_loader_tag', 'defer_parsing_of_js', 10 );
Finally, update and save the file.
This code snippet tells WordPress to defer all your Javascript files except jQuery. It’s quick and easy to add, right? But it doesn’t allow you to control or switch between Defer and Async.
3. Using Varvy’s Recommended Method
Add this Varvy code snippet and add the script to your theme before closing </body> tag. Here’s the Varvy code:
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
Remember to replace the “defer.js” file with the actual file name/path of the Javascript file. Or you can use the wp_footer hook to inject the code to your theme’s function.php file. Finally, it will wrap like this:
/**
Defer parsing of JavaScript with code snippet from Varvy
*/
add_action( 'wp_footer', 'my_footer_scripts' );
function my_footer_scripts(){
?>
REPLACE_WITH_VARVY_SCRIPT
<?php
}
After following any of the methods you can test the changes, re-analyzing with GTmetrix.
Conclusion
Deferring the Javascript Parsing on WordPress is really important to improve your website performance. At the conclusion we must advise you to do the below steps:
- Retest your site again with GTmetrix to make sure your website files have deferred Javascript or not. You may not get a perfect score until you include jQuery – But you will get a satisfying score.
- If your site is broke do revert the changes and clear your site cache. Most of the time it will fix your issue.
Keep in mind that improving website loading speed will help you to rank better on Google than other sites and improve user experience.
If you still have questions in mind about how to defer parsing of Javascript in WordPress? Comment below and we will get back to you with a solution.
Don’t forget to check: Disable Directory Browsing in WordPress